
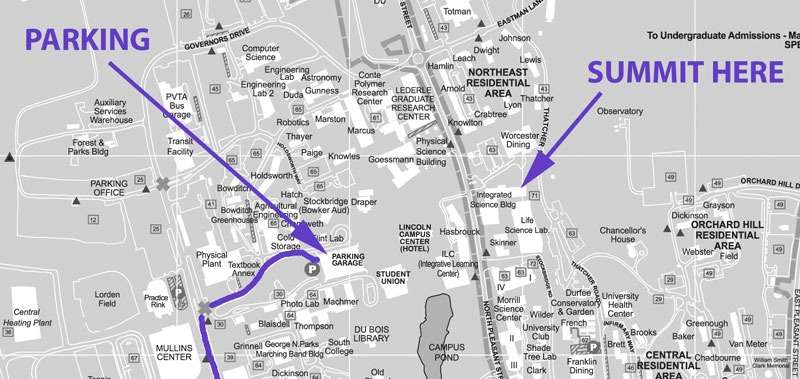
The most convenient parking is the Campus Center Parking Garage at a cost of $1.75/hr. Other options can be found here.
Christina Gleason
For a long time, the tech industry was dominated by those who identified as male, but as time has progressed, we are seeing a huge shift in that dynamic. Now, women are becoming more and more prevalent within the tech industry, in particular with web development. Women face unique challenges within the ever-changing tech environment, and with these challenges, are consistently proving that gender truly does not matter when it comes to capability. This lecture will go over what women have overcome to get to our present-day environment, and what walls still need to be broken down, as well as how to handle existing barriers in the current environment with ease.
Mark Lassoff
"No such thing as bad student, only bad teacher. Teacher say, student do."
-Kesuke Miyagi
We've all been there. Boring coding sessions with the "sage on the stage" writing code, droning on, and putting everyone to sleep. Not only is this boring-- It's ineffective. The fact is most people teaching programming have absolutely no idea how to teach people to code.
In this session, you'll join Mark Lassoff, who between online courses and offline sessions has taught over 800,000 people coding. Over fifteen years of teaching Lassoff has developed a rich understanding of what works-- and what doesn't. In this entertaining session, you'll learn techniques that work whether you're teaching a massive online class of thousands-- or a few friends in your living room.
Doug Martin
We will dive deep into TypeScript by building both a server-side node.js API that exposes git repositories and a single page client-side React app that utilizes the API using shared TypeScript code. The session will start with configuring the two TypeScript projects and setting up tooling to allow for quick iteration. Once the setup is complete the remainder of the time will be spent jumping back and forth from the server to the client as we build out both the API and the single page app. The goal of the session is to learn about TypeScript's unique features and how they can speed up both your server-side and client-side development. TypeScript is the main focus of this session, and while a lot of React will be used, this is not a deep dive into React.
Richard (Rick) G. Freedman
Artificial Intelligence (AI) is not just a presence in science fiction; it is becoming more common in our everyday lives and the world around us. Although AI is normally not taught in the computer science curriculum until students have experience with programming, this is not necessary. Many early AI methods only use simple mathematics and step-by-step instructions to emulate how people like us think and behave. In this workshop, we will engage in various activities that visualize these AI methods so that, even without knowing how to program them, one can experience how basic AI works, understand the challenges involved, and be able to identify when certain AI approaches should be used.
Kelly Albrecht
Intro and overview of various methods and values
Jackie Fallon
Please join Jackie Fallon, owner of FIT Staffing, for an interactive discussion on jobs in the valley for developers.
Among the topics are:
· Types of jobs (contract, direct hire and W2 vs. 1099)
· Types of companies that hire developers
· Salary ranges
· Job search tips
· Job interview preparation
FIT is a Springfield-based Information Technology Staffing company that has been placing IT professionals in jobs throughout Western MA for the past 12 years.
Alfred Nutile
This session will show how to get started with Laravel, the most popular PHP framework in 2015 https://www.sitepoint.com/best-php-framework-2015-sitepoint-survey-results/ Built using many Symfony components you will get a look into a modern workflow that most frameworks use today. I will cover install, routing, themeing, testing, and deploying. Many of the examples can be seen in my Laravel Cookbook https://www.packtpub.com/web-development/laravel-5x-cookbook so you will have a working app, repository of real code and digital instructions to help prepare for this session or use for followup. This session will be best for people familiar with composer, and Object Oriented Programming.
Sean Eddings
Damien McKenna
Open Source Software is software where the source is open for others to read, critique and improve upon. In today’s world there are huge communities built around these software projects, with hundreds and thousands of people collaborating to support them and make them better. The majority of software used to build and run websites is open source. Part of the benefit of using open source software is being able to improve upon it collaboratively. Instead of having to create everything from scratch every single time - every plugin, every documentation page, every tutorial, every bugfix, working together with others gives a greater chance to build better, more secure software. While pushing ahead on new improvements this process can work really well. There’s excitement, people are energized to driving the platform forwards, and great advancements are made. However, a problem may start setting in once the project is launched or the functionality is completed - who’s going to maintain it? Who’s going to continue improving the documentation? Who’s going to provide support and fix bugs that arise? Using the example of Mediacurrent’s successful contrib committee, you will learn the importance of this work, both for the long term benefit of the tools you use and those who work with it. You will learn how contributing to open source software can lead to happier, more skilled and productive staff. You will also learn tips for better organizing internal contribution efforts, including working with others outside of the business. Lastly, you’ll learn how contributing to open source can help with sales, marketing, and, ultimately, the business’ bottom line. All that without forcing anyone to work insane numbers of hours or prematurely go grey.
Gavin Morris
Islandora is an open-source software framework designed to help institutions and organizations and their audiences collaboratively manage, and discover digital assets using a best-practices framework, Drupal 7, Apache, Fedora Commons Repository, Solr and much much more. (lecture with slides, case studies and Q&A time)
Jill McCormick, Innovation Manager at TechSpring Josh Wherry, Director of Integration and Data Management at Baystate, CTO at TechSpring
Find out what’s going on in the fastest growing industry in the tech sector. From the democratization of data, design thinking/human centered approach, to the role of “smart devices and smart homes” in healthcare. We will also share a behind the scenes look at the information technology that “runs” healthcare today and where it’s headed. Did you know that Massachusetts has unparalleled opportunities for digital health start-ups and large firms? Tap into what’s making your backyard "the place to be" for tech innovation.
Pete Johanson
Elm offers a drastically different approach to developing web applications. Elm is a typed functional programming language the compiles to JavaScript, allowing web applications to be written without runtime errors and in a side-effect-free ""Elm Architecture"" approach. Features such as type checking, the use of the Maybe union type instead of 'null' or 'undefined', and helpful error messages make Elm a powerful, easy and delightful to use language and framework.This session will use a simple web app to introduce core Elm concepts of types, 'update' and 'view' functions, and the Elm Architecture. From there we will cover more advanced topics such as commands, subscriptions, and JSON/JavaScript interoperability.
John Grubb
An introduction to Git-based workflows and how they can help you and your team to be more productive as well as save you from shooting yourself in the foot.
Jochen Rau
Over the last couple of years functional programming languages like Scala, Clojure, or Elixir have gained popularity and acceptance. The first half of the talk will introduce you to the main concepts of functional programming, like higher-order functions, immutable data structures, lazy evaluation, and tail recursion. In the second half we will put those concepts into practice as we step-by-step develop a full web application in Clojure in a test-driven way. This talk is for you, if you agree with Alan Perlis that "a language that doesn’t affect the way you think about programming, is not worth knowing.
Aaron Bello
Web Performance - Your Website on the fly in a cloud environment. Choosing the right hosting environment is very important. Hosting environment determine the performance any website on the server. Starting from the page size of a website which determine how fast a website will load. The heavier the website page, the slower the load time. Choosing a wrong server can waste visitors time and can also result to loss of revenue as a result of lost of traffic. It is recommended to keep the home page of a website between 5MB and 3MB in order to experience fast load time for a great performance. Also reduction in HTTP request is very important. However, taking advantage of browser caching is a good practice, avoid page redirects, making javascript and css is compressed. Unlike traditional ways of hosting, where applications or programs are locally run at business infrastructure. Cloud Computing is a good option due to its scalability. It is widely used for Project Collaboration, Storage, Softwares to jump-start, grow and expand your business. It advantages includes, Performance, Reliability, Efficiency, Flexibility, Disaster Recovery, Automation of Software updates, Reduce Infrastructure Expenditure, Work Remotely, Document Easy Access, Security etc. This session will cover how you can migrate your business to the cloud. Cloud computing has proven to be reliable. Cost is also one of the deciding factor when starting a project. You can scale from mini project to enterprise resource. Most businesses often ignore the importance of some basic factors such as performance and security which is readily available in the cloud.
Moderated by Larry Martin, Director of Employer Services and Engagement for the Regional Employment Board of Hampden County (REB)
Mark Henderson
In this talk we will explore ethical and phiosophical issues pertaining to technology - everything from Plato's cave to the trolley problem and beyond.
Karl Hakkarainen
Even as Agile banishes the Big Honkin' Binders from our processes, technical documentation still remains a key part of the product. We'll discuss the role of the technical writer within the development team and tips for writing man pages, help files, web content, and even the occasional book within sprints.
Lou Franco
We will learn beginner iOS development by altering and customizing two working applications. The apps are open-source and can be forked, developed further, and released by attendees.
We will cover
1. Basic Swift
2. Building and running an app
3. How the Model-View-Controller pattern works in iOS development
4. How to use the Xcode Interface Builder
Coding experience in any language is helpful.
If you want help afterwards, we'll find a place to set up your machine.
You would need a Mac with the latest Xcode installed. The app code will be in GitHub -- so it helps to have an account to do a fork to work from. We will be working with the simulator, so no iOS device is necessary.
Paul Bissex
For web application programming, Python has gone from "why would you use that?" to being the engine of some of the web's most popular and interesting sites. This session features detailed reporting from the front lines about what it's like to put Python to work in business-critical web apps. Drawn from experience with millions of pageviews, revenue-generating APIs, and codebases hundreds of thousands of lines big. Practical advice and war stories will both be shared. High traffic tactics, design advice, process notes, debugging, managing 200,000 lines of code, getting to Python 3, and more.
Drop in from 2pm to 5pm
(30 minute signup slots; 3-4 people to workshop with)
Alex Noonan, Last Call Media (moderator) Heidi Dollard, UMass Amherst Christina Gleason, Big Voodoo Interactive Kelly McCabe, Last Call Media Katie Methe, 10Up
Richard Stallman and Micky Metts
This session 2 hours, 3pm-5pm
You may be running non-free programs on your computer every day without realizing it—through your web browser. A non-free (proprietary) program gives its proprietor power over its users. The basic idea of the free software movement is to recognize this as an injustice.
A strong movement has developed that calls for web sites to communicate only through formats and protocols that are free; that is to say, whose documentation is published and which anyone is free to implement. With the presence of programs in web pages, that criterion is necessary, but not sufficient. JavaScript itself, as a format, is free, and use of JavaScript in a web site is not necessarily bad. However, as we've seen at times, it also isn't necessarily OK. When the site transmits a program to the user, it is not enough for the program to be written in a documented and unencumbered language; that program must be free, too. “Only free programs transmitted to the user” must become part of the criterion for proper behavior by web sites.
Dr. Richard Stallman will speak on this topic as it relates to the big picture and ecosystem of development. Micky Metts, an owner of Agaric, a web development cooperative, will facilitate a discussion on respect and trust in software design. Agaric has been in business for 10 years, building online tools and websites while using free software to build more free software. A workshop will follow the presentation.
Chris Hamper
More and more frequently, CMSs like Drupal and Wordpress are being connected to external systems via APIs. Phone apps, decoupled frontends, and other sites or services all might need to consume your content. How do you get your data where it is needed with a minimum of fuss? This session will introduce you to the JSON API standard, its advantages, and how it can be used to pass data between systems. The focus will be on integrating a JavaScript application with Drupal, but the knowledge will be applicable to many other use-cases. [45 minute lecture]
Jim Skowyra, Mackenzie Skowyra
Audio streaming and podcasts are a great tools for communicating information and establishing expertise. Well produced audio lends credibility to your presentation. In this session, we the cover the technical side of recording and editing good digital audio. This includes:
- Audio recording programs you can use, such as Audacity and Sound Forge Studio
- Choosing a microphone. USB, dynamic or condensor? The pros and cons of each
- Room acoustics. Often the most neglected part of recording but the one that has the greatest impact on getting good quality audio.
- Using a microphone. Techniques for mic placement that will help will eliminate or reduce elements of speech, such as the popping P. Basically, elements that microphones are notorious for picking up.
- File types. mp3, wave, ogg and aiff, for example.
- Basic audio editing and cleanup. Tricks for editing out mistakes or retakes. Also, a look at EQ (equalization) other tools that can enhance audio quality.
- Audio for video. Adding audio to video.
Kelly Albrecht
Mike Miles
There are many differences that impact the way people experience the digital world. From age and gender, vision and dexterity, to location and education. Each difference affects digital inclusion and experiences. As builders of the digital world it is our job to build products that are usable by, and inclusive of, as many people as possible. To do so, it is important that we plan for the many differences that make up our users.
This session details the importance of having an inclusive mindset in the ux and content aspects of our digital projects. It explains how Inclusive Design allow for producing positive experiences for a wider audience. Attendees will learn four simple guidelines that they can follow to apply Inclusive Design principles to their ux and content phases. Attendees will leave with the tools they need to reach a bigger user base while also building towards an accessible and inclusive digital world.
This session is intended for anyone who wants to build digital products that reach as many people as possible.
Aaron Manire
With mobile devices now ubiquitous and 5K screens on the market, it's more important than ever to build websites that look great at hi-res. It's been over a year since Microsoft end-of-lifed IE8 and the Structured Vector Graphics 1.1 spec is now universally supported by the major web browsers. It's time to stop using icon fonts and bitmap images to display vector art. SVG is flexible, powerful, concise and mindbendingly weird. This session will cover:
- The fundamentals of introducing SVG to your workflow
- An overview of the markup syntax
- A comparison of graphical editors
- How to work with the viewbox
- Methods for embedding and reusing SVG in HTML
- Optimization techniques
- Drupal usage and support
Session slides: http://amanire.github.io/svg-123
Abby Kingman
Every organization faces a unique set of challenges when they embark on the process of adopting scrum or any other agile workflow. Getting buy-in, changing habits, building trust and respect, self-organizing,...the ease or difficulty with which your organization makes each transition is a reflection of your unique company culture. In an agency setting, you potentially face this process for each major project or each client you on-board. Some clients will love the idea of being agile, others are highly skeptical. Each of your clients might think agile means something different than what you think it means. How do you build trust and maintain stability with so much unknown at the outset? How do you keep the love alive with your clients? How can you maintain sanity for your workplace? The solution is to be agile about being agile. This session accepts that every relationship is different and explores the techniques available for aligning the different communication styles, levels of engagement, and technical expertise found across agency and client teams. Attendees will leave with skills needed to inspect, adapt, and thrive with the whole team in an agile project.
Nabanita De
Building Machine Learning models from scratch
....then, breakdown, clean up, session overrun, socializing (short evening break before after party)
David Thompson
http://evsummit.org/speakers/David_Thompson.php
Geoff St. Pierre
Develop with confidence. Deploy with confidence.
With Kalabox, GitFlow, Continuous Integration (CI), and Continuous Deployment (CD) you can make small(ish) changes, run automated tests, human test (QA), and always be ready to deploy with these sane dev workflows.
Tristan Chambers
Learn about the method to the madness behind developing and launching an online tool that both achieves your boss or client's goals *and* meets real user needs. Be prepared the next time they ask "can you make an app for that?" Dispel magical thinking and fanciful fields of dreams. Convert real opportunities into success stories. User research and usability testing, feature and requirements management, and data driven decision making are some of the many topics this survey session will cover.
Rick Hood
Introduction to Drupal starting with the basics: content types, fields, taxonomy, views, themes, modules, etc. This session is not just for beginner developers but also for non-developers who just want to better understand Drupal and content management systems in general. A contact management website will be built to show how Drupal can be used to build much more than just a blog or basic website.
Timothy Mitrovich
Technologists are great at building technology, but can struggle to transform their brilliant ideas into successful startups. Common questions include: "Why do I get blank stares when I pitch my idea?", "Who else should I get involved with my company?", "How do I raise money?", "Why don't investors ever call me back?", "What is this 'pivot' thing I keep hearing about??" This 45-minute discussion led by Technologist and Venture Capitalist, Tim Mitrovich from the Kayon Accelerator at Amherst Works, will address these questions and more while presenting a conceptual framework for transforming innovative ideas into commercial offerings.
Steven D. Brewer
The Views module is perhaps the single most powerful tool in the Drupal workshop, used for everything from lists, feeds, calendars, image galleries, and slide shows. This overview will provide a basic introduction, with examples, to what the Views module can do and conclude with some thoughts about how to structure your content to enable getting the most out of your site.
Jim Fisk
Static site generators are taking over because they offer CMS features without all the overhead of a database and complicated server code. We'll go over some of the basic features of a popular static site generator called Jekyll. Then we'll setup a basic site and demonstrate how you can host it for free on GitHub or GitLab. If you miss writing HTML and CSS and want to get back to the basics, or you're finding it hard to deliver and maintain websites on a budget, this session is for you.
Jeremy Kauffman
LBRY is an open-source protocol providing decentralized content discovery, distribution, and purchase. This talk will look at what LBRY is, how it works, and how easy it is to interact with it's API to build next-generation services.
Jon Reed, Moderator, Co-Founder of diginomica.com Kelly Albrecht, CEO at Last Call Media Lisa Hoag, Owner at Lisa Hoag Designs Kirsten Modestow, Executive Creative Director at BRIGADE Noah Smith, Founder/CEO at Common Media
Local development agency and technology company leaders engage in a panel discussion centered on topics of solving business problems, as opposed to technical or project management issues.
Adam Bergstein (nerdstein)
Security is a principle concern for both enterprise and public sector websites. As site building shifts into Drupal 8, organizations are seeking applicable information on baking security into the process from the beginning. This talk will explore some of the core and contributed solutions that help resolve problems that negatively impact the security of a Drupal 8 installation. We’ll review site building and architecture, and provide application-level hardening techniques for security topics like auditing, access control, phishing, authentication, encryption, and log management. As a final take-home checklist, we’ll give some high-level tips for improving the security of your DevOps processes and hosting environments.
Dustin Younse
The Onion Router (Tor) is an invention of the US Naval Research Lab designed to anonymously route web traffic. Originally intended for secure communication between intelligence agents, Tor has become infamous for its role in the less savory parts of the internet. In a post-Arab Spring world, Tor has come full circle with big names like ProPublica and Facebook using the service to provide their users with secure side entrances to their websites. Inspired by their example, I’d like to show you how to provide Tor anonymity and privacy to your website users, without modifying a single bit on your production server! This session will provide a background on Tor, demonstrate a production ready setup for secure access to an existing site, and explore some of the newest Tor project developments that will soon make all of this even better!
Thomas Dodson
Organizations of all kinds utilize digital signage to communicate with on-site visitors. Too often, these organizations purchase vendor solutions that are expensive, inflexible, and unattractive. In this talk I'll explain how to set up your own low-cost digital signage system using wireless mini "stick" computers plugged into monitors and pointed at a dedicated page or pages served by a content management system such as Drupal or Wordpress. I'll also share some lessons learned at Harvard Library, where we have recently implemented such a system.
Anne Merritt
Instructors and/or club moderators looking get students excited about learning to code will be able to walk away with all materials and the support needed to get started with Scratch Programming. Scratch is an online platform created by M.I.T. where students use building blocks of code to create games, animated stories and more. Students exercise their imagination, their ability to think systematically and collaborate with other programmers. No prior experience necessary (k-12)
Nirman Dave
This is a basic introduction to writing Machine Learning algorithms using Google's Tensorflow library in Python. The the introduction will include understanding aspects of machine learning, then focusing on supervised learning and moving to Tensorflow to write a supervised learning algorithm that evolves the formula for a set of (x, y) points. This session is meant for beginner Python developers with no prior knowledge in machine learning. However, they should know how to code in Python.
Stephanie Luz
I will review 20 of the coolest open source projects that are helpful for web developers and web designers.
Lanette Miller, Ally Gonthier
Drupal 8 configuration management -- How does this work in the Real World?
Chad Furman
A fast-paced intro to web application security. After a brief overview of OWASP, the top 10 most common web application vulnerabilities, and Burp Suite, we will dive into a live demonstration where we exploit each of the top 10 vulnerabilities against a local Mutillidae web application.
Mark Lassoff
CHALLENGE: DEVELOP AN APP IN JUST 60 MINUTES AND THEN DEPLOY IT TO THE APP STORE. Sounds impossible, right? Come join us for this exciting, interactive session. Develop an entire app in 60 minutes? That’s EXACTLY what he’s going to do. We’re inviting you to come along for the ride. You’ll learn a lot about mobile app development as Mark creates a complete app using HTML5, Javascript, CSS, jQuery and PhoneGap. This session is a great opportunity to learn about the app development process. From creating a MVP version of your app, to choosing a development technology, to working with outside developers– Mark will touch on it all. You’ll walk away with all the code, and a lot more information that will help you to create your very first mobile application. (We won’t tell anyone if it takes you more than an hour…)
Andrew Brown
This session is 2 hours, 3pm - 5pm
Learn how to use the combination of a Bootstrap theme and the Paragraphs module to create a responsive Drupal 8 website that still gives content editors free reign over their content layout.
Content on the internet has changed since we first started creating websites. Utilize the "Slices" method of content creation, coupled with the responsive nature of the Bootstrap theme to create a website that provides an easy way for non-technical content editors to create responsive pages all by themselves.
In this workshop we'll cover the following topics:
Since this is a workshop, be prepared to code along! You'll need a local copy of Drupal set up on your machine, as well as knowledge of Drupal site building. If you know a bit about theme templates that will be helpful, but not required.
Benjamin Melançon
Drupal is—as always—better and more successful than ever, but Drupal is threatened from two sides. On the one, we risk discouraging new contributors who face an ever more difficult ascent, choking off our own lifeblood. On the other, proprietary platforms increasingly squeeze out custom web development through sheer economies of scale. Retreating into Drupal's new fortress, the enterprise, aside from leaving many of us behind, doesn't change these dynamics. Adding a new economic model, that of software as a service, can make Drupal the best choice for small organizations. Instead of waiting for proprietary SaaS companies to slowly add features and come eat our lunch, we can swoop in and eat theirs. At the same time this provides many more people with the traditional entryway to web development and Drupal: hacking around with HTML and clicking together functionality. So long as we continue to adhere to the principles of Free Software, it's only going to make the Drupal software and community better. And if we organize SaaS-providing businesses as platform cooperatives, we'll be putting the people of the world in control of the software that controls our lives, which, in an age of flying killer robots, may be almost as important as the health and happiness of the Drupal community. Come hear how Drupal SaaS, like Open Social and the coming Drutopia, can save us all!
Alberto Castro
AWS (Amazon Web Services) and other cloud providers have changed the way we think about infrastructure and services. Knowing and understanding AWS is very important for modern web developers (and ops, and designers, and ...)
Unfortunately until now the price of admission has been very high, understanding the different services and how to use them is a full time job. Looking just at the full list of services is daunting the first time. Enter Lightsail, a new easy-to-use IaaS offering that simplifies the deployment of basic servers so it is now easy and cost effective to deploy a small web site or low traffic web service. Or to set up a developing environment for a new service that will be lately hosted with all its fixings in an AWS cluster with all its trims and fixings.
The goals of this hands-on tutorial are:
- Set up a free AWS account
- Start a new server with Lightsail
- Open ports
- Login to the new server and install some code
- Set DNS to access the server from the web
- Test
- Understand what all this means
- Deploy a simple app and test it
All materials will be available in Github (code, slides, notes). A laptop with a modern browser installed (preferably Google Chrome or Firefox) and a optionally a terminal application (terminal or iterm for Mac, and Putty for Windows).
All services that will be set up are included in the AWS free tier, however a credit card or debit card is needed to set up the AWS account.